The Trigger Module is a special module that saves the information about what was the last item processed and continues the execution from that item, if there are some. It can also be configured to:
Use this module when you need to process items sequentially in order they were created/updated.
{
"url": String,
"encodeUrl": Boolean,
"method": Enum[GET, POST, PUT, DELETE, OPTIONS],
"qs": Flat Object,
"headers": Flat Object,
"body": Object|String|Array,
"type": Enum[json, urlencoded, multipart/form-data, binary, text, string, raw],
"ca": String,
"condition": String|Boolean,
"temp": Object,
"oauth": { // available only when using OAuth 1 connection
"consumer_key": String,
"consumer_secret": String,
"private_key": String,
"token": String,
"token_secret": String,
"verifier": String,
"signature_method": String,
"transport_method": String,
"body_hash": String
},
"aws": {
"key": String,
"secret": String,
"session": String,
"bucket": String,
"sign_version": 2|4
},
"response": {
"type": Enum[json, urlencoded, xml, text, string, raw, binary, automatic]
or
"type": {
"*": Enum[json, urlencoded, xml, text, string, raw, binary, automatic],
"[Number[-Number]]": Enum[json, urlencoded, xml, text, string, raw, binary, automatic]
},
"temp": Object,
"iterate": String,
or
"iterate": {
"container": String|Array,
"condition": String|Boolean
},
"trigger": {
"id": Strimg,
"date": String,
"type": Enum[id, date],
"order": Enum[asc, desc, unordered]
},
"output": String|Object|Array,
"wrapper": String|Object|Array,
"valid": String|Boolean,
"error": String,
or
"error": {
"message": String,
"type": Enum[RuntimeError, DataError, RateLimitError, OutOfSpaceError, ConnectionError, InvalidConfigurationError, InvalidAccessTokenError, IncompleteDataError, DuplicateDataError],
"[Number]": {
"message": String,
"type": Enum[RuntimeError, DataError, RateLimitError, OutOfSpaceError, ConnectionError, InvalidConfigurationError, InvalidAccessTokenError, IncompleteDataError, DuplicateDataError]
}
}
},
"pagination": {
"mergeWithParent": Boolean,
"url": String,
"method": Enum[GET, POST, PUT, DELETE, OPTIONS],
"headers": Flat Object,
"qs": Flat Object,
"body": Object|String|Array
}
}
In order to make a request you have to specify at least a url.
All other directives are not required.
All available request-related directives (Request Specification object) are shown in the table below:
| Key | Type | Description |
|---|---|---|
url |
IML String | Specifies the URL that should be called. |
encodeUrl |
Boolean | Default: true. Specifies if the URL should be auto encoded or not. |
method |
IML String | Specifies the HTTP method, that should be used when issuing a request. |
headers |
IML Flat Object | A single level (flat) collection, that specifies request headers. |
qs |
IML Flat Object | A single level (flat) collection that specifies request query string parameters. |
ca |
IML String | Custom Certificate Authority |
body |
Any IML Type | Specifies a request body. |
type |
String | Specifies how data are serialized into body. |
temp |
IML Object | Creates/updates the temp variable |
condition |
IML String or Boolean | Determines if to execute current request or never. |
aws |
AWS Parameters Specification | Collection of parameters for AWS signing |
followRedirects |
Boolean | Default: true. Follow HTTP 3xx responses as redirects |
followAllRedirects |
Boolean | Default: true. Follow non-GET HTTP 3xx responses as redirects |
response |
Response Specification | Collection of directives controlling processing of the response. |
pagination |
Pagination Specification | Collection of directives controlling pagination logic. |
urlRequired: yes
Default: empty
This directive specifies the request URL.
It must be always present. The trigger does not support request-less/static mode, because it makes no sense for this particular module.
encodeUrlRequired: no
Default: true
This directive controls the encoding of URLs.
It is on by default, so if you have any special characters in your URL, they
will be automatically encoded. But there might be situations where you don’t
want your URL to be encoded automatically, or you want to control what parts
of the URL are encoded. To do this, set this flag to false.
For example you might have a URL component that includes a / and it must be
encoded as %2F, but Apps treat your slashes as URL path delimiters by default.
I.e. you need the URL to look like https://example.com/Hello%2FWorld, but
instead it looks like https://example.com/Hello/World, which is a totally different
URL.
So the obvious solution would be to just use {{encodeURL(parameters.component)}}.
But when you do that, you will receive %252F, because you URL is encoded twice:
once by you in your IML expression, and the second time by Apps. To disable this
behaviour set this flag to false.
methodRequired: no
Default: GET
Values: GET, POST, PUT, DELETE (and other HTTP methods)
This directive specifies the HTTP method that will be used to issue the
request. Possible values are GET (default), POST, DELETE, PUT,
etc. You can specify the method with an IML expression based on module
parameters, like so:
{
"url": "http://example.com/entity",
"method": "{{if(parameters.create, 'POST', 'PUT')}}"
}
headersRequired: no
Default: empty
This directive specifies headers that will be sent with the request.
All header names are case insensitive, so x-requested-with is the same
as X-Requested-With.
Example:
{
"url": "http://example.com/data",
"headers": {
"X-Item-Id": "{{parameters.id}}"
}
}
qsRequired: no
Default: empty
This directive specifies the query string to use when making the request.
Note: When specifying this directive, the original query string
specified in the URL will be lost. The qs directive takes precedence
over query string specified in the URL. Example:
{
"url": "http://example.com?foo=bar&baz=qux",
"qs": {
"foo": "foobar",
"hello": "world"
}
}
This will issue a request to this URL:
http://example.com?foo=foobar&hello=world. Notice that all the
parameters from the original URL were replaced by the parameters
specified in qs directive.
Note 2: When specifying qs as an empty object, it means that you
want to erase all query string parameters. Example:
{
"url": "http://example.com?foo=bar&baz=qux",
"qs": {}
}
This will issue a request to this URL: http://example.com. Notice that
all the query string parameters from the original URL were removed. That
is because qs directive takes precedence over url query string
parameters. If you want to specify query string parameters in the url,
you should remove the qs directive.
bodyRequired: no
Default: empty
This directive specifies the request body when the method directive is
set to anything except GET. If the body is specified and the method
directive is set to GET - body is ignored and appropriate
Content-Type headers are not set.
Example:
{
"url": "http://example.com/post",
"body": {
"first_name": "{{parameters.firstName}}",
"last_name": "{{parameters.lastName}}"
}
}
Note: If you want to specify XML request body, you can specify it as a string that will use IML expressions to pass values to XML nodes. Example:
{
"url": "http://example.com/post",
"body": "<request><rows><row><column name=\"first_name\">{{parameters.firstName}}</column><column name=\"last_name\">{{parameters.lastName}}</column></row></rows></request>"
}
typeRequired: no
Default: json
Values: json, urlencoded, multipart/form-data, text (or
string or raw), binary.
This directive specifies how the request body will be encoded and send
with the request, when the method is anything but GET: POST, PUT,
etc.
When the method is GET this directive will be ignored.
Note: When using text (or string or raw) the body should be a
string. If it is not, it will be converted to string.
Note 2: When using json or multipart/form-data or urlencoded
the appropriate value of Content-Type header will be set automatically
based on what type you have specified.
tempRequired: no
Default: empty
The temp directive specifies an object, which can be used to create
custom temporary variables. It also creates a temp variable in IML,
through which you then access your variables. The temp collection is
not persisted and will be lost after the module is done executing.
This directive is executed prior to everything else: before condition,
url, qs, body or any other directive. This makes it a good place
to store some values that you need receptively.
When you have multiple requests, this directive is also useful for passing values between requests.
Note: When specifying temp directives in different requests and in
the response section (response.temp directive), the contents of the
temp collection is not overwritten, but instead merged. Example:
[
{
"temp": {
"foo": "bar"
},
"response": {
"temp": {
"foo": "baz",
"hello": "world"
}
}
},
{
"temp": {
"param1": "bar-{{temp.foo}}", // will be "bar-baz"
"param2": "hello, {{temp.hello}}" // will be "hello, world"
},
"response": {
"temp": {} // will have the foillowing properties:
// temp.foo == "baz"
// temp.hello == "world"
// temp.param1 == "bar-baz"
// temp.param2 == "hello, world"
}
}
]
conditionRequired: no
Default: true
This directive specifies whether to execute the request or not.
If this directive is not specified - the request will always be executed.
If the value of this directive is false, then the request will not be
executed, and the flow will go to next request, if present, or return
nothing.
When you need to return some data when the condition is false, you are able to
specify the condition directive as an object, in which case it will have
the following properties:
| Key | Type | Description |
|---|---|---|
condition |
IML String | Specifies if to execute the request or not |
default |
Any IML Type | Specifies the module output when the condition is false |
condition.conditionRequired: no
Default: empty
The original condition directive. If the condition is not specified, the request is always executed.
condition.defaultRequired: no
Default: empty
An optional module output when the condition is false.
awsIt is sometimes very tedious and hard to generate AWS signatures. So we have provided a helper directive, that will simplify this task. Below are all the properties that you can use to customize the signature generation.
| Key | Type | Description |
|---|---|---|
| key | IML String | AWS key |
| secret | IML String | AWS secret |
| session | IML String | AWS session. Note that this only works for services that require session as part of the canonical string |
| bucket | IML String | AWS bucket, unless you’re specifying your bucket as part of the path, or the request doesn’t use a bucket |
| sign_version | IML String | Default: 2. AWS sign version. Must be either 2 or 4. |
followRedirectsRequired: no
Default: true
This directive specifies whether to follow GET HTTP 3xx responses as redirects or never.
followAllRedirectsRequired: no
Default: true
This directive specifies whether to follow non-GET HTTP 3xx responses as redirects or never.
Making multiple requests is easy - you just have to put all your request objects in an array. All requests will be executed sequentially and the output of last request will be used as the module’s output.
Example:
[
{
"url": "http://example.com/api/user",
"response": {
"temp": {
"username": "{{body.username}}"
}
}
},
{
"url": "http://example.com/items",
"response": {
"iterate": "{{body}}",
"output": {
"username": "{{temp.username}}",
"text": "{{item.text}}"
}
}
}
]
By default the module will output whatever it got from the remote server.
Below is the collection of directives controlling processing of the
response. All of them must be placed inside the response collection.
| Key | Type | Description |
|---|---|---|
trigger |
Trigger Specification | Collection of directives controlling trigger logic |
type |
String or Type Specification | Specifies how data are parsed from body. |
valid |
IML String | An expression that parses whether the response is valid or not. |
limit |
IML String or Number | Controls the maximum number of returned items by the module. |
error |
IML String or Error Specification | Specifies how the error is shown to the user, if it would occur. |
iterate |
IML String or Iterate Specification | Specifies how response items (in case of multiple) are retrieved and processed. |
temp |
IML Object | Creates/updates variable temp which you can access in subsequent requests. |
output |
Any IML Type | Describes structure of the output bundle. |
triggerThe trigger collection specifies directives that will control how the trigger will work and how your data will be processed
| Key | Type | Description |
|---|---|---|
type |
date or id |
Specifies how the trigger will behave and sort items |
order |
asc or desc |
Specifies in what order the remote API returns items |
id |
IML String | Must return current item’s Id |
date |
IML String | When used, must return current item’s create/update timestamp |
trigger.typeRequired: yes
Default: empty
Values: id or date
The trigger.type directive specifies how the trigger will sort and
iterate through items.
If the processed item has a create/update timestamp, then date should
be used as a value, and a correct getter should be specified in
trigger.date directive. The trigger will then sort all items by their
date and id fields and return only unprocessed items.
If the processed item does not have a create/update timestamp, but only
an id, then id should be used as a value, and a correct getter should
be specified in trigger.id directive.
trigger.orderRequired: yes
Default: empty
Values: asc, desc or unordered
The trigger.order directive specifies in what order the remote API is
returning items - descending, ascending or unordered. This information
is needed to correctly determine if there are more pages to be fetched
or no. It is also needed to correctly sort the incoming items and
display them to the user in ascending order.
So if the API is returning items in ascending order (low to high), then
asc should be used. If the API is returning items in descending order
(high to low), then desc should be used. If the API is returning items
in no appernt order, then unordered should be used.
trigger.idRequired: yes
Default: empty
This directive specifies the item’s id. It must always be present. For example, if your item looks like this
{
"id": 24,
"name": "Fred",
"friend_count": 5
}
Then you should specify your trigger.id directive like this:
{{item.id}}
{
"response": {
"trigger": {
"id": "{{item.id}}"
}
}
}
trigger.dateRequired: yes
Default: empty
This directive specifies the item’s date. It must be specified when the
trigger.type is set to date. Note that trigger.id must always be
specified.
For example, if your item looks like this
{
"id": 24,
"name": "Fred",
"friend_count": 5,
"created_date": "2017-07-05T13:05"
}
Then you should specify your trigger.date directive like this:
{{item.created_date}}, and your trigger collection might look
something like this
{
"response": {
"trigger": {
"id": "{{item.id}}",
"date": "{{item.created_date}}"
}
}
}
typeRequired: no
Default: automatic (based on Content-Type header)
Values: automatic, json, urlencoded, text (or string or
raw), binary and xml.
This directive specifies how to parse the data received from the server.
When automatic is used for the response type, Integromat tries to
parse the response based on it’s Content-Type header. Currently,
Integromat recognizes only text/plain, application/json,
application/x-www-form-urlencoded and application/xml(or
text/xml). When specifying other types, Integromat ignores the
Content-Type header and tries to parse the response in the format that
you have specified.
Simple example:
{
"response": {
"type": "json"
}
}
This will parse all responses as JSON.
You can specify the type as a string, in which case every response, no matter the status code, will be processed based on your selected type.
You can also specify type as a special object, where keys are status codes, wildcard or status code ranges. This was made because some services return different responses with different status codes: JSON on success and TEXT on error, for example.
Type object specification:
* (wildcard) represents all responses and should be always
present.[number]-[number] represents a status code range[number] represents a status code* has the
largest range (1-999) and a number has the smallest range, for example
455 is 455-455 range.401-402, both the 401 and 402 status codes will be
processed by this range.Example:
{
"response": {
"type": {
"*": "json", // parse all responses as JSON
"400-408": "text", // parse all 400-408 responses as text, overrides "*",
"406": "xml" // parse the 406 response as XML, overrides above definitions
}
}
}
If a response comes with status 406, it will be parsed as XML
If a response comes with status 401, it will be parsed as text
If a response comes with status 200, it will be parsed as JSON
Please note that it is not possible to convert XML to JSON objects 1-to-1. That’s why there are some tricks to accessing nodes and attributes to parsed XML in Integromat.
First of all, each parsed node is an array, even the root node. Even if in XML a node was single, it will still be represented in Integromat as array. Example:
<data>
<text>Hello, world</text>
</data>
Will be parsed in Integromat as:
{
"data": {
"text": ["Hello, world"]
}
}
So in order to access the value of <text> node in, for example, output, one would write this:
{
"response": {
"output": "body.data[].text[]"
}
}
Note the [] notation. This is a shortcut to get the first element of an array in IML.
If there are attributes present on the node you want to get value of, then you will have to use _value on it. Example:
<data>
<text foo="bar">Hello, world</text>
</data>
Here, the previous example will not work, because the <text> node has attributes.
Here is what you might use to access the value of the <text> node:
{
"response": {
"output": "body.data[].text[]._value"
}
}
In a similar manner you can access node attributes with _attributes:
<data>
<text foo="bar">Hello, world</text>
</data>
Note, that _attributes is a collection, where you can access each attribute’s value by it’s name like so:
{
"response": {
"output": "body.data[].text[]._attributes.foo"
}
}
When accessing nested XML nodes, one must make sure to access them via the array notation. Also, when accessing nested elements, it doesn’t matter if the parent has attributes or no:
<data>
<items length="2">
<item>
<name>Foo</name>
</item>
<item>
<name>Bar</name>
</item>
</items>
</data>
If you would then want to process these 2 items in the iterate directive, you would then write something like this:
{
"response": {
"iterate": "body.data[].items[].item",
"output": {
"name": "{{item.name[]}}"
}
}
}
Please note, that it is the item array that contains <item> nodes, and not the items array.
validRequired: no
Default: true
This directive lets you decide if the response returned by a service is valid or not. Some services might return an HTTP status code >= 400 if there was an error, but some might return < 400 status code and indicate an error in the response body or headers. In the latter case it makes no sense to output anything from the module, but instead indicate that there was an error. That’s when you use this directive.
If this directive is not present, the response is considered always
valid when the status code is between 200 and 399. If this directive
evaluates to a falsy (false, undefined, null etc.) value, the control is
given to the error directive. Otherwise the module will continue the
execution normally.
limitRequired: no
Default: 1
This directive specifies the maximum items that will be returned by the module. Note that in multi-request configuration only limit of last request will be used, even if it is not specified on it, because limit has a default value.
The limit directive is also used by pagination logic to determine
whether to fetch the next page or no.
The default limit is for this type of module is 1.
errorRequired: no
Default: empty
The error directive specifies the error type and the error message to
show the user. In it’s simplest form, it only specifies the error
message:
{
"response": {
"error": "{{body.error.message}}"
}
}
The message contained in body.error.message will then be shown to the
user, if the request will fail with an error, or a response with status
code >= 400 will be received.
You are also able to to specify different error messages based on different status codes. The error object has the following attributes:
| Key | Type | Description |
|---|---|---|
| message | IML String | An expression that parses an error message from response body. |
| type | IML String | An expression that specifies the error type. |
| <status code> | Error Specification | An object that customizes the error message and type based on the status code. |
error.messageRequired: yes
Default: empty
The error.message directive specifies the message that the error will
contain. It can be a statically specified string, or it can point to a
message in, for example, response body or headers.
error.typeRequired: no
Default: RuntimeError
The error.type directive specifies a type of the error message.
Different error types are handled differently by Integromat. The default
error type is RuntimeError. You can read about all available error
types in the list below.
Available Error Types
RuntimeError - Primary error type. Execution is interrupted and
rolled back.DataError - Incoming data is invalid. If incomplete executions
are enabled, execution is interrupted and the state is stored. User is
able to repair the data and resume execution.RateLimitError - Service responded with rate-limit related
error. Applies delay to next execution of a scenario.OutOfSpaceError - User is out of space.ConnectionError - Connection related problem. Applies delay to
next execution of a scenario.InvalidConfigurationError - Configuration related problem.
Deactivates the scenario and notifies the user.InvalidAccessTokenError - Access token related problem.
Deactivates the scenario and notifies the user.IncompleteDataError - Incoming data is incomplete.DuplicateDataError - Reports error as warning, does not
interrupt execution. If incomplete executions are enabled, execution
is interrupted and the state is stored. User is able to repair the
data and resume execution.error.<status-code>Required: no
Default: empty
You are able to specify custom errors for different status codes by
specifying the status code as the key in the error directive object,
and using the same error specification as a value. See examples below.
Examples:
Here is a simple example of an error message with type
{
"response": {
"error": {
"type": "DataError",
"message": "{{body.message}}"
}
}
}
This will output an error of type DataError with message contained in
body.message
A more complex example including multiple status codes:
{
"response": {
"error": {
"type": "RuntimeError",
"message": "Generic error message",
"400": {
"type": "DataError",
"message": "Your request was invalid"
},
"500": {
"type": "ConnectionError",
"message": "The server was not able to handle your request"
}
}
}
}
iterateRequired: no
Default: empty
This directive specifies the container of an array of items that the
module must process and output. In its simplest form iterate directive
is an IML String, which points to a container of
your items (must be an array):
{
"response": {
"iterate": "{{body.data}}"
}
}
When you need to filter out some items from processing, you are able to
specify the iterate directive as an object, in which case it will have
the following properties:
| Key | Type | Description |
|---|---|---|
container |
IML String | Specifies the array with the data you want to process |
condition |
IML String | Specifies a filter that can be used to filter out unwanted items |
iterate.containerRequired: yes
Default: empty
The iterate.container directive must point to an array of items that
are to be processed.
iterate.conditionRequired: no
Default: empty
An optional expression to filter out unwanted items.
Must resolve into a Boolean value, where true will
pass the item through, and false will drop the item from processing.
The item variable is available in this directive, which represents
the current item being processed.
Important:
The iterate directive changes the behaviour of the output directive
and allows you to use a special variable item that represents the
currently processed item. The output directive will be executed for
each item in the container that you have specified in
iterate.container. You are able to use the item variable in the
output directive to access properties of iterated objects.
You are also able to access the item variable in trigger.id and
trigger.date directives to specify item id and item date respectively.
For example you are iterating this response:
{
"success": true,
"data": [{
"id": 1,
"foo": "bar"
}, {
"id": 2,
"foo": "baz"
}, {
"id": 3,
"foo": "qux"
}]
}
Then, in order to process all items contained in the data array, you
would specify your iterate directive like so:
{
"response": {
"iterate": "body.data",
"output": {
"id": "{{item.id}}",
"text": "{{item.foo}}"
}
}
}
Here, in the output directive, you specify how you wish your output to
look. The item variable represents the currently processed item
from the data array. The output of this module will then be:
[{
"id": 1,
"text": "bar"
}, {
"id": 2,
"text": "baz"
}, {
"id": 3,
"text": "qux"
}]
tempRequired: no
Default: empty
The temp directive in response section specifies an object, which
can be used to create custom temporary variables. It also creates a
temp variable in IML, through which you then access your variables.
The temp collection is not persisted and will be lost after the module
is done executing.
This directive is executed after the request has been made, but prior to
everything else in the response section: condition, iterate,
output or any other response directive
When you have multiple requests, this directive is also useful for passing values between requests.
Note: When specifying temp directives in different requests and in
the response section, the contents of the temp collection is not
overwritten, but instead merged. Example:
[
{
"temp": {
"foo": "bar"
},
"response": {
"temp": {
"foo": "baz",
"hello": "world"
}
}
},
{
"temp": {
"param1": "bar-{{temp.foo}}", // will be "bar-baz"
"param2": "hello, {{temp.hello}}" // will be "hello, world"
},
"response": {
"temp": {} // will have the following properties:
// temp.foo == "baz"
// temp.hello == "world"
// temp.param1 == "bar-baz"
// temp.param2 == "hello, world"
}
}
]
outputRequired: no
Default: body, when iterate is not set; item otherwise
With the output directive you can specify how you want your module
output to look. When using iterate, output is processed for each item
of the array, that was specified with the iterate directive. When not
using iterate, output is executed only once and the result is fed to
the wrapper directive, if present, otherwise it will be the final
result of the module.
pagination directive)Many times it is required to paginate the results that the server returns. Either it is to retrieve older items, or because the server is not returning the amount of items you want.
The pagination collection is placed in the root level of Request
Specification, along with url, method, body and response`.
Below is the list of all pagination directives. They should be placed
inside the pagination collection.
| Key | Type | Description |
|---|---|---|
| mergeWithParent | Boolean | Specifies the condition if to execute pagination or not |
| url | IML String | Specifies the URL that should be called. |
| method | IML String | Specifies the HTTP method, that should be used when issuing a request. |
| headers | IML Flat Object | A single level (flat) collection, that specifies request headers. |
| qs | IML Flat Object | A single level (flat) collection that specifies request query string parameters. |
| body | Any IML Type | Specifies a request body. |
| condition | IML String or Boolean | Determines if to execute current request or never. |
pagination.mergeWithParentThis directive specifies if to merge pagination parameters with the
original request parameters, or not. Default value is true, which
means that all of your pagination request parameters will be merged with
the original request parameters.
If the value is set to false, then no parameters will be merged, but
directly used to make a pagination request.
pagination.urlThis directive specifies the URL that will be called when the pagination
request is executed. It will override the original request URL no matter
the value of margeWithParent.
pagination.methodThis directive specifies the HTTP method to be used when executing the
pagination request. It will override the original request method no
matter the value of margeWithParent.
pagination.headersThis directive specifies the request headers to be used when executing
the pagination request. It will merge with headers of the original
request, overriding headers with the same name, when mergeWithParent
is set to true (default).
pagination.qsThis directive specifies the request query string parameters to be used
when executing the pagination request. It will merge with query string
parameters of the original request, overriding ones with the same name,
when mergeWithParent is set to true (default).
pagination.bodyThis directive specifies the request body when the request method is
anything but GET to be used when executing the pagination request. It
will override the original request body no matter the value of
margeWithParent.
pagination.conditionThis directive specifies whether to execute the pagination request or
not. It has all context variables available to it as response
collection, such as body, headers, temp etc. Use this to stop
paginating if the server is sending you info about the amount of pages,
or items, or if a the next page is available or not.
The IML variables are variables that you are able to use in IML expressions.
These IML variables are available for you to use everywhere in this module:
now - Current date and timeenvironment - TBDtemp - Contains custom variables created via temp directive
parameters - Contains module’s input parameters.connection - Contains connection’s data collection.common - Contains app’s common data collection.data - Contains module’s data collection.scenario - TBDmetadata.expect - Contains module’s raw parameters array the way
you have specified it in the configuration.metadata.interface - Contains module’s raw interface array the
way you have specified it in the configuration.
data.lastDate - Last processed item date. If you select to
process all items in Epoch Panel, this will be set to
1970-01-01 on the first run of the trigger.data.lastId - Last processed item id.trigger.matchEqual - if the user selected the first item from
the Epoch Panel, then this variable will be true. This
is useful when the API allows you to filter based on date. In this
case you would want to set the date filter to return items not
strictly greater than lastDate, but greater or equal to lastDate.Additional variables available to Response Object:
output - When using the wrapper directive, the output
variable represents the result of the output directiveAdditional variables available after using the iterate directive, i.e.
in wrapper or pagination directives:
iterate.container.first - Represents the first item of the array
you iteratediterate.container.first - Represents the last item of the array
you iteratedAdditional variables available to Pagination and Response Objects:
body - Contains the body that was retrieved from the last
request.headers - Contains the response headers that were retrieved from
the last request.item - When iterating this variable represents the current item
that is being iterated.In every module or connection, you are able to specify 2 directives in
the response section that are responsible for handling errors:
valid and error.
When the response is returned with 4** or 5** HTTP Status Code, this is
automatically considered as an error. If the error directive is not
specified, the user will see a message for the status code that was
returned
(List of HTTP status codes).
But you are able to customize the message, shown to the user with the
error or error.message directive.
Some APIs signal about an error with a 200 status code and a flag in the
body. For this scenario, there is a valid directive, which tells that
the response is valid or not.
You are also able to further customize what error message will be shown
to the user based on the status code. To do that, just add your status
code to the error directive and fill it in as one:
{
"response": {
"error": {
"message": "Generic error message",
"400": {
"message": "Your request was invalid"
},
"500": {
"message": "The server was not able to handle your request"
}
}
}
}
Simple error message:
{
"response": {
"error": "{{body.message}}"
}
}
Message and type:
{
"response": {
"error": {
"type": "DataError",
"message": "{{body.message}}"
}
}
}

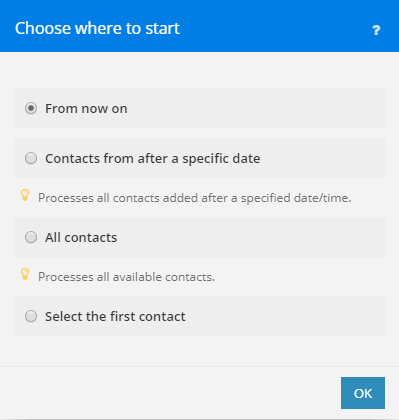
The epoch panel is a popup window offered to the user when selecting where to start from when configuring a trigger.
If the Epoch configuration is defined, then there will be at least 1
item available in the Epoch panel: Select, which will allow the user
to select an item the user wants to start with. Other items depend on
the trigger type. The underlying data is retrieved via the
Epoch RPC.
If the trigger type is id, then there will be one more option
available: All, which will allow the user to process all the items
from the beginning. But, if the Epoch configuration was not specified,
then the Epoch panel will not be available to the user.
On the other hand, if the trigger type is date, then 3 additional
options will be available for the user: All, From date and From
now. From date will allow the user to start processing items from a
specific day forward and from now is the same as From date, except the
date is automatically set to current date and time.
You can customize how the data for the Epoch panel will be retrieved by
providing specific request overrides in the Epoch section. These
overrides will then be merged with trigger configuration to retrieve the
data.
You also have to provide the labels and dates for the returned items.
You can do that with with the response.output directive. Dates are not required, but it
would be better to provide them for better user experience.
Please see Epoch RPC on how to specify labels and dates for the output.
Parameters describe what your module or connection will receive as input from the user.
[
{
"name": "myText",
"type": "text",
"label": "Text Field",
"help": "This is my text field",
"required": true
},
{
"name": "myNumber",
"type": "number",
"label": "Numeric Field",
"help": "This is my numeric field",
"advanced": true
},
{
"name": "myBoolean",
"type": "boolean",
"label": "Boolean Field",
"help": "This is my Boolean Field",
"editable": true
},
{
"name": "myArray",
"type": "array",
"label": "Array Field",
"help": "This is my Array of Strings Field",
"editable": true
},
{
"name": "myCollection",
"type": "collection",
"label": "Collection Field",
"help": "This is my Collection Field",
"spec": [
{
"name": "greeting",
"type": "text",
"label": "Greeting",
"required": true
},
{
"name": "name",
"type": "text",
"label": "Name",
"required": true
}
]
}
]
For detailed description of parameters and their types see Parameters
Describes structure of output bundles. Specification is the same as Parameters.
[
{
"name": "id",
"type": "uinteger",
"label": "User ID"
}
]